UX / UI Design
VION Eyewears - native application
Project info
Duration: 2 months
Role: UX Designer & UI Designer
Team: 3 members
Skills: User Research & Analysis, Wireframing & Prototyping, Visual Design, Interaction Design, Motion Graphics, Iterative Design
Project overview
The VION e-commerce application offers a seamless shopping experience for eyewear enthusiasts. With features like personalized filters, real-time shipment tracking, and interactive try-on options, users can explore a variety of frames tailored to their preferences. The intuitive interface ensures effortless navigation, while tutorials guide users through new functionalities.
Challenges
User Experience Optimization: Designing a clean and intuitive interface that caters to diverse user preferences while maintaining brand consistency.
Feature Integration: Incorporating advanced functionalities like virtual try-on and shipment tracking without compromising performance or simplicity.
Customization Complexity: Ensuring the filter system accommodates various frame styles, materials, shapes, and colors for a personalized shopping experience.
Tools
Story
VION Eyewear, based in Toronto, Canada, has become a go-to name in Canadian eyewear, with a reputation for combining high-quality craftsmanship with accessible, stylish options. With over 200 stores across Canada and a steadily growing international presence, VION is committed to delivering a consistent global retail experience that emphasizes accessibility, innovation, and customer-centricity. The new VION iOS app brings this mission to life, offering a seamless mobile experience that redefines how customers shop for eyewear—making it easier, more engaging, and personalized.
From virtual try-ons to tailored recommendations, the VION app is crafted to empower users to find their ideal style, whether they’re exploring the latest trends or simply updating their prescription. By blending fashion-forward choices with practical tools, VION connects customers to high-quality eyewear that complements their personal style and fits within their budget.
Persona 1
Sarah Collins
Age: 21
Occupation: College Student, Part-Time Retail Worker
Location: Toronto, ON
Income: $18,000/year
Eye Health: Nearsighted, primarily wears glasses for daily use and style Background
Group 1
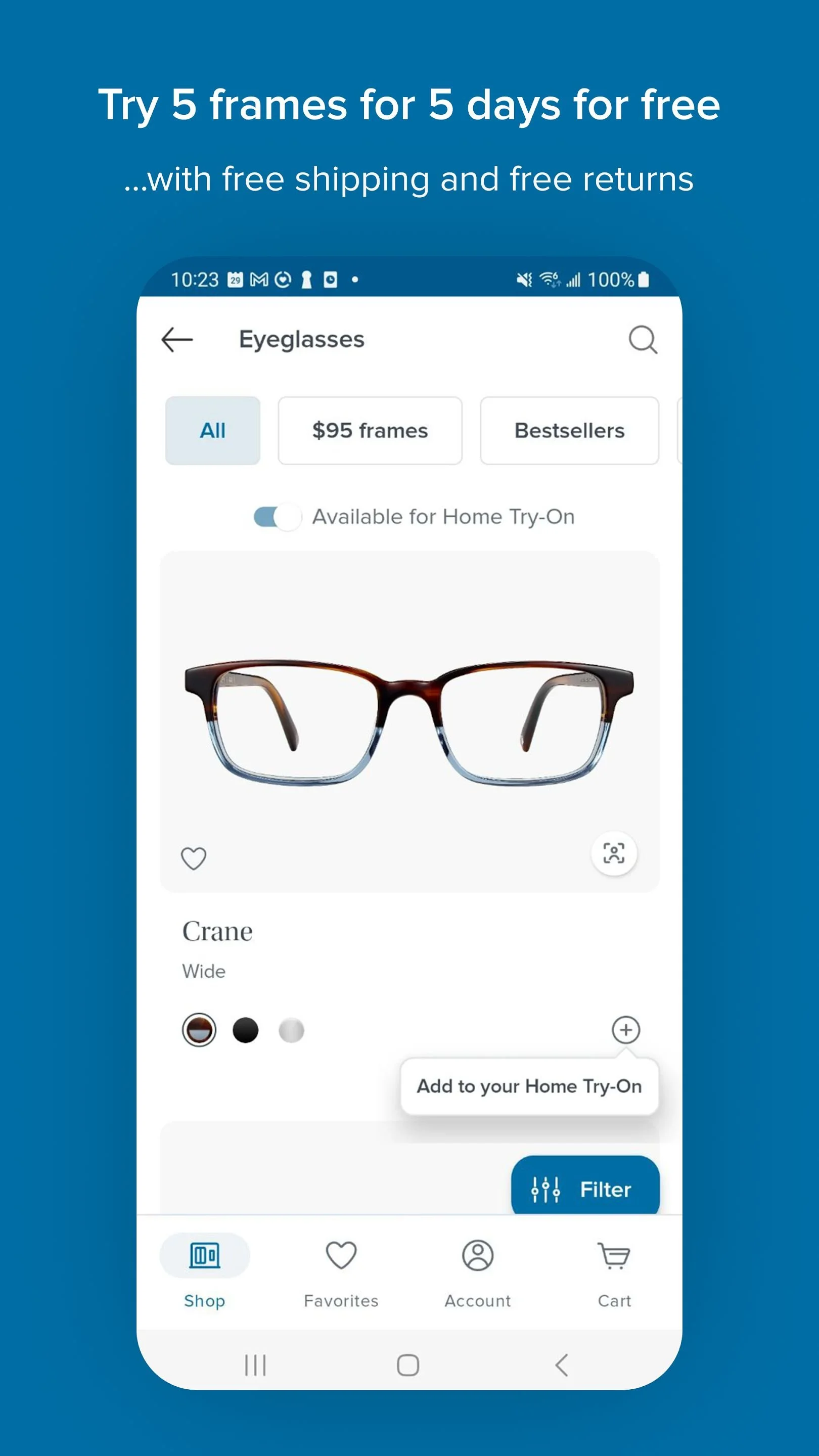
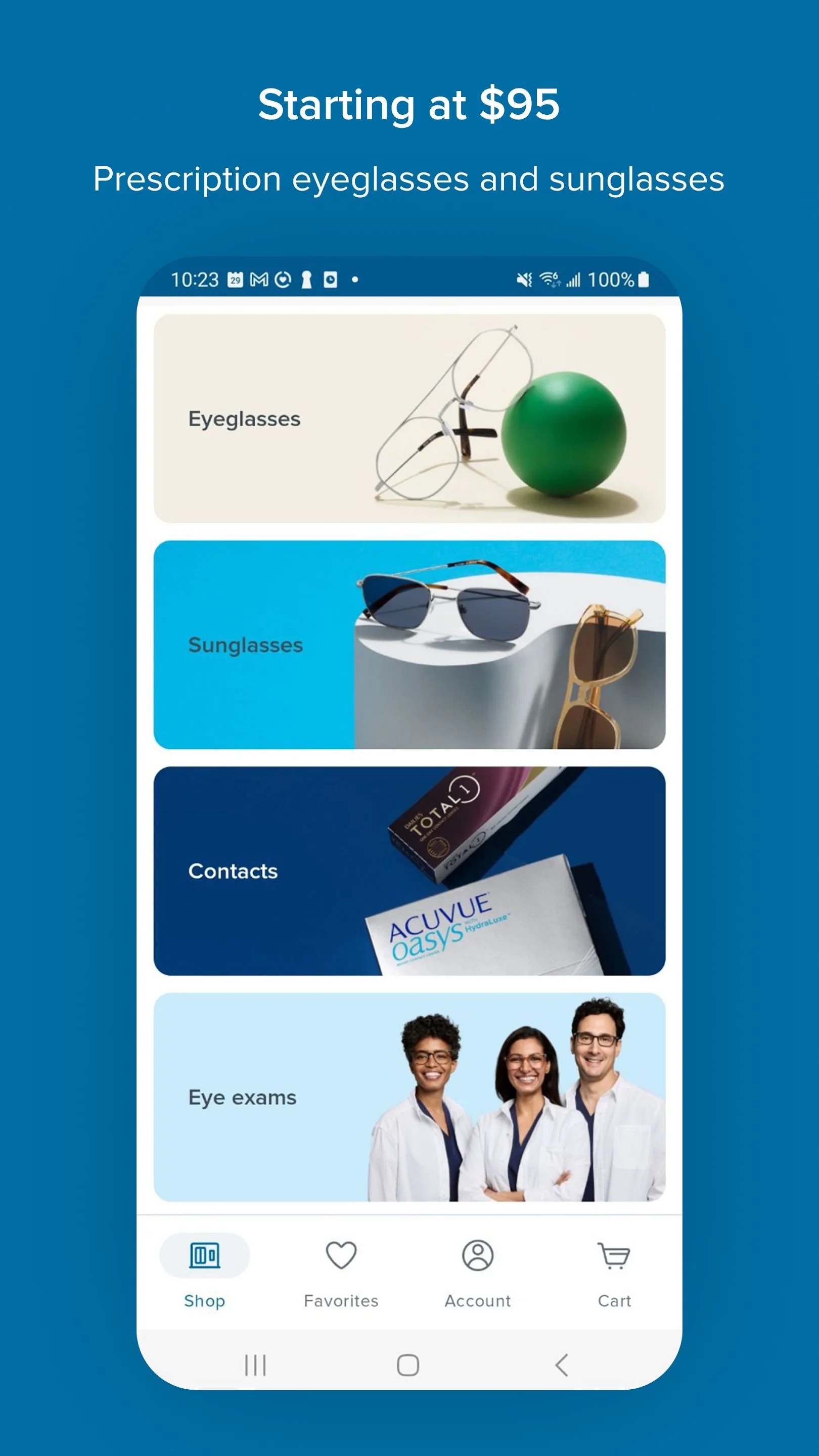
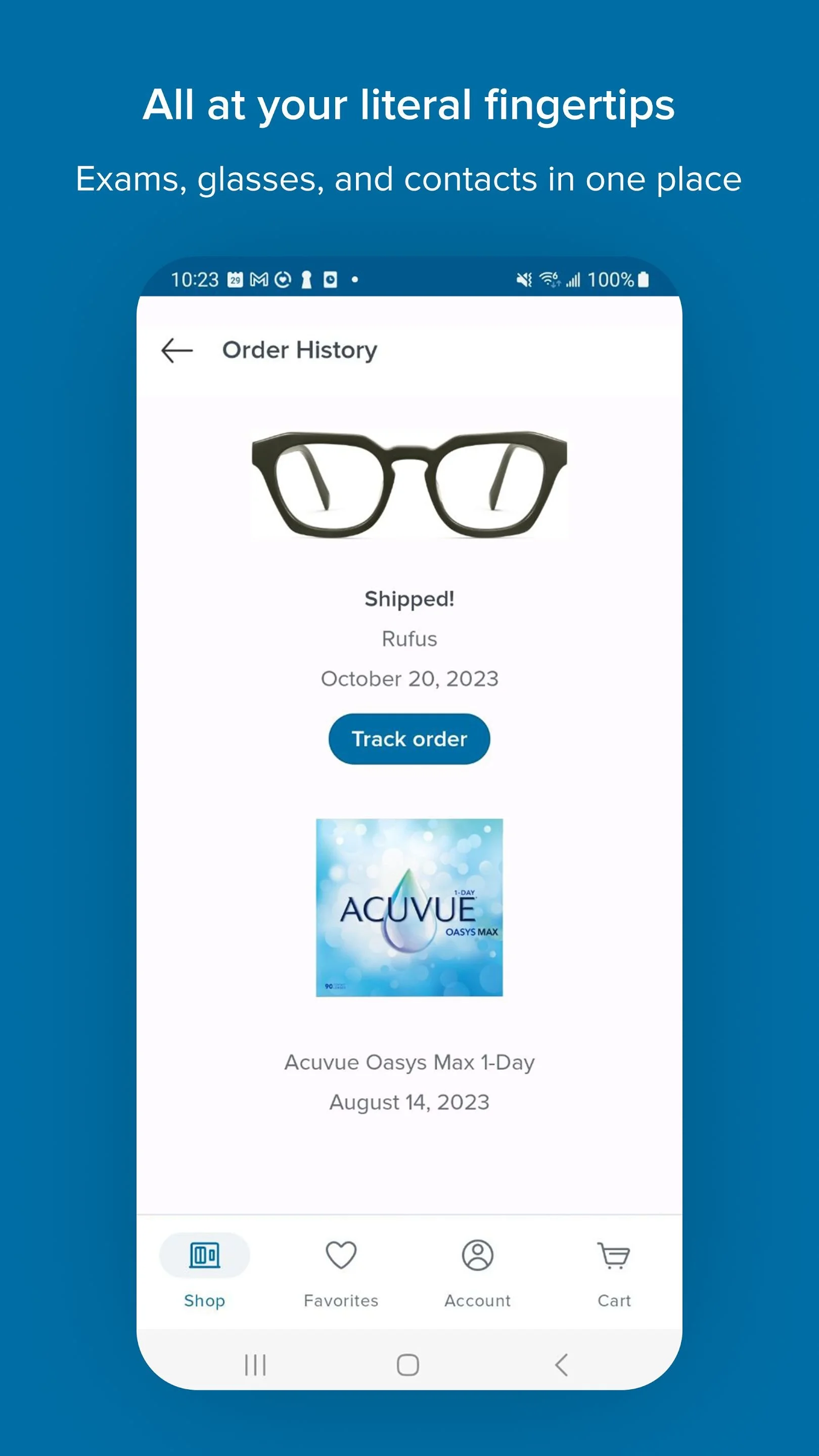
Warby Parker app
The menu displays one item at a time, featuring 'Favorite' and 'Try-On' buttons. A tutorial introduces the new feature upon first use.
GOALS
Find stylish, budget-friendly frames that reflect her personality.
Access try-on options without visiting a store.
Discover versatile glasses that suit both casual and professional looks for her upcoming internships.
Motivations
Prioritizes style and affordability, aiming to look good on a budget.
Values simplicity and brands that make fashion approachable.
Prefers easy shopping options that fit her busy student lifestyle.
Pain Points
Finds eyewear choices overwhelming, with limited affordable options.
Skeptical about online quality and struggles to visualize how frames will look without trying them on.
Values
Affordability and quality without compromising style.
A shopping experience that’s fun, easy, and social-media-friendly.
Features like virtual try-on, student discounts, and recommendations tailored to her preferences.
Categories display images that align seamlessly with the brand's theme, maintaining a consistent and harmonious aesthetic without stark contrasts.
Group 2
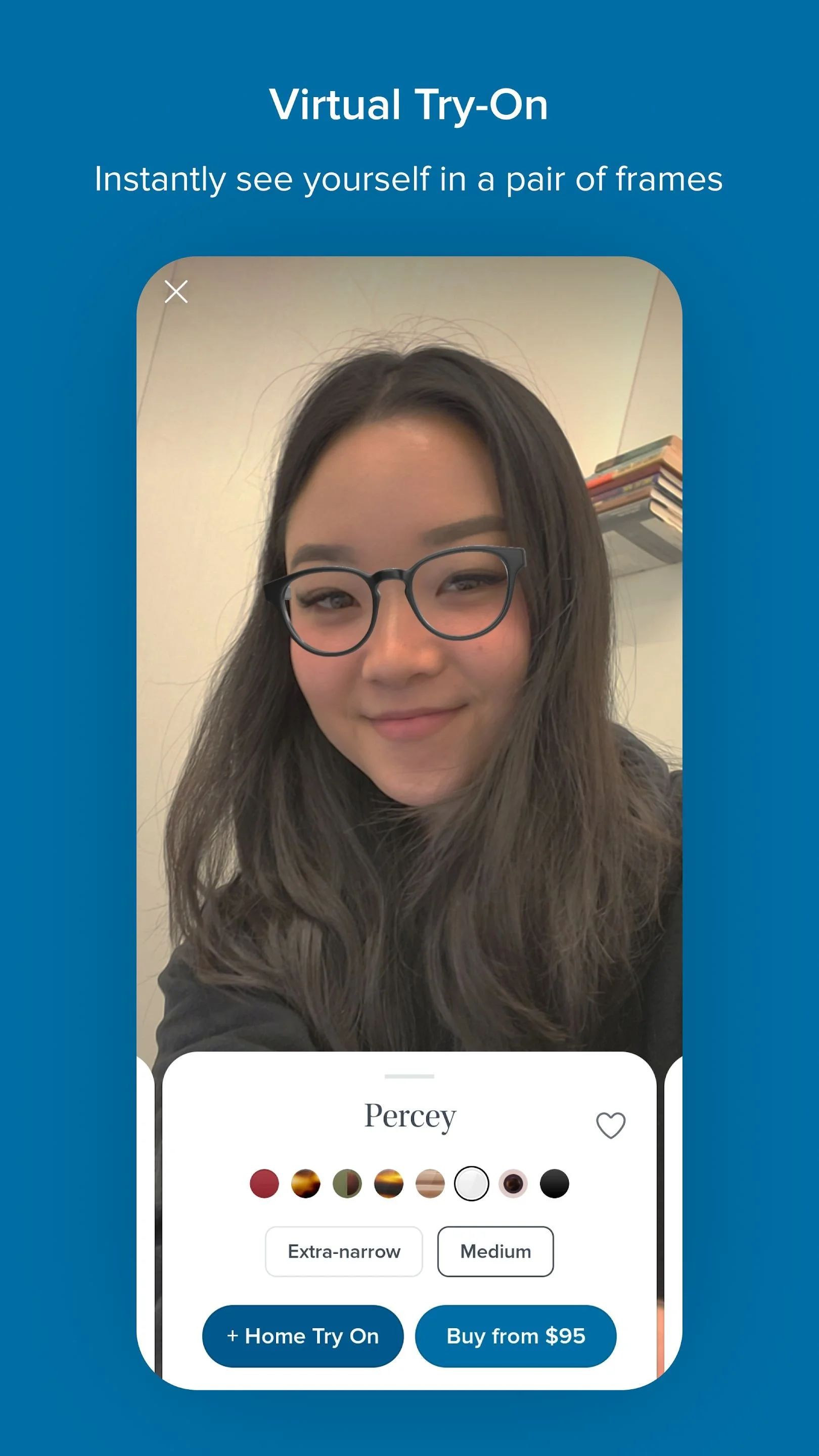
Try-On Feature
Target audiences
The VION app is designed for two key customer groups: young adults aged 18-25 and professionals aged 30-45. Both audiences appreciate style, quality, and affordability, but each has unique demographic and psychographic characteristics.
-
Demographically, young adults in this group are typically 18 to 25 years old, with moderate to budget-conscious income levels as they are often students or early-career professionals. They are primarily located in urban and suburban areas across Canada and lead socially active, tech-savvy lives.
Psychographically, they value self-expression, sustainability, and individuality. Their fashion preferences lean toward trendy, customizable eyewear that reflects their personality and values. Comfortable with mobile shopping and active on social media, they seek affordable, stylish eyewear that aligns with their aesthetics and social priorities.
-
This group consists of adults aged 30 to 45 with moderate to mid-high income, generally financially stable and well-established in their careers, and mostly college-educated. They are primarily urban-based, concentrated in cities like Toronto and other Canadian hubs, with career-oriented, health-conscious lifestyles.
Psychographically, they value quality, style, convenience, and affordability. They seek sophisticated, versatile frames that suit both professional and casual environments. Familiar with digital shopping, they expect a seamless app experience and prioritize durable, stylish eyewear that fits their professional image and supports their practical, busy lifestyles.
Persona 2
David Thompson
Age: 38
Occupation: Project Manager in IT
Location: Vancouver, BC
Income: $80,000/year
Eye Health: Mild presbyopia, requires reading glasses and prefers frames that reduce digital eye strain
GOALS
Find high-quality reading glasses that reduce eye strain from screens.
Select a professional style suitable for both work and social settings.
Access easy reordering options and loyalty benefits for convenience.
Motivations
Prioritizes efficiency and quality in his purchases, seeking eyewear that complements his professional image.
Values brands that offer streamlined shopping and reordering experiences.
Prefers brands with a reliable reputation and quality assurance for long-term use.
Pain Points
Concerned about the durability and comfort of online purchases, especially for frequent-use frames.
Limited time to compare options, so he needs a quick, straightforward shopping experience.
Values
Durability, quality, and style over trendiness, focusing on professional and functional design.
A seamless, efficient shopping experience with options for customization.
Inspirational / Competitor Design Patterns Analysis
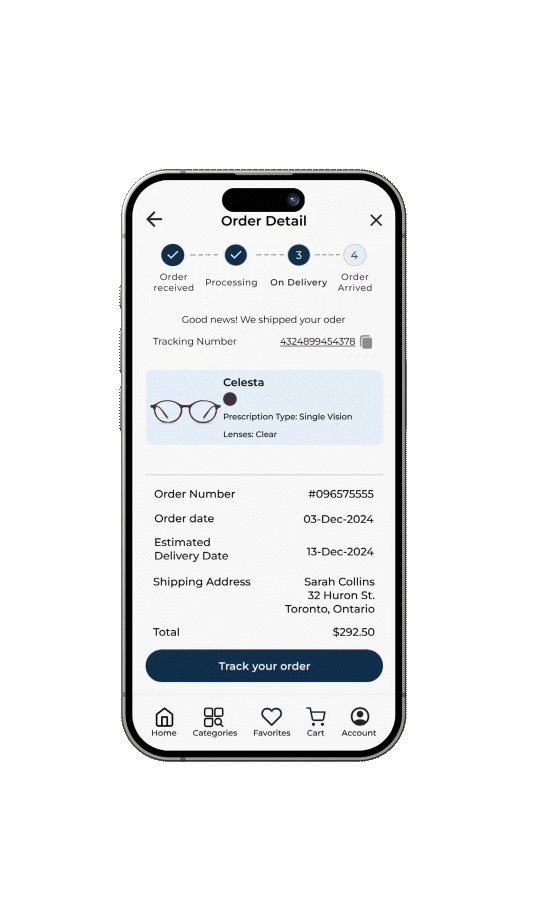
The 'Order History' page displays the order date, status, and provides shipment tracking options.
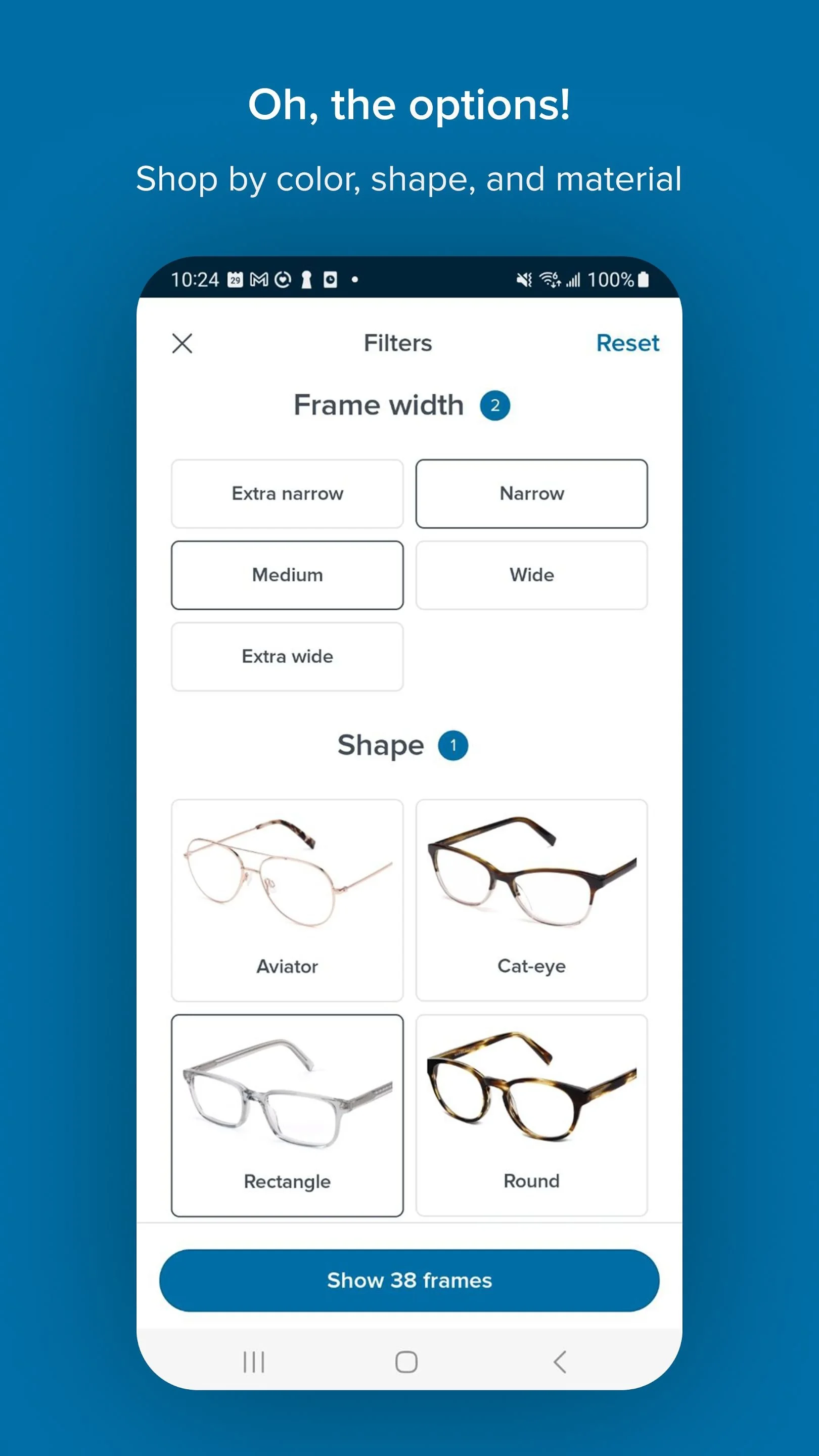
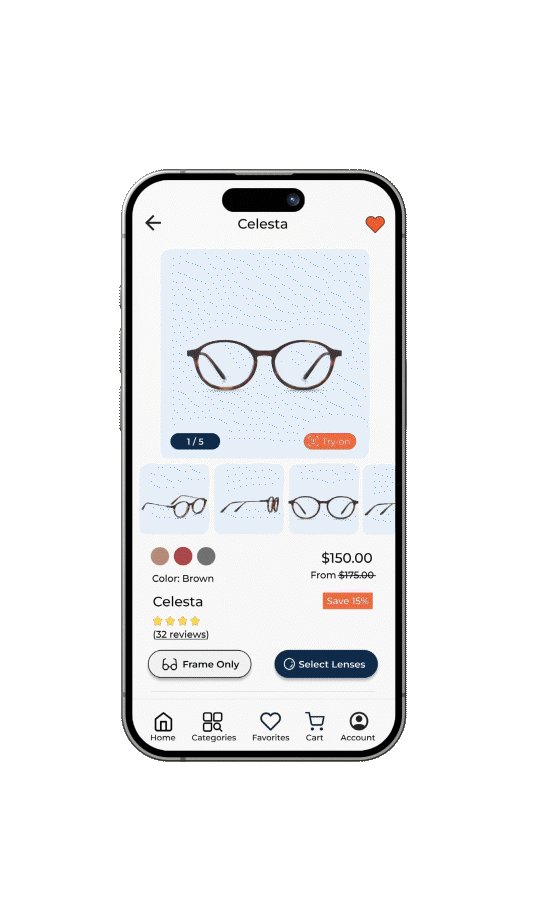
Users may prefer different frame styles, materials, shapes, and colors. The filter feature helps them shop effortlessly based on their preferences and needs.
One of the most innovative features of the Warby Parker app is the "Try This On" functionality. This feature utilizes augmented reality (AR) technology, enabling users to see how different glasses would look on them using their device's camera. Notably, the app can even detect and "erase" any sunglasses the user is already wearing, ensuring a clearer and more realistic virtual try-on experience. This thoughtful detail enhances user engagement and provides valuable visual feedback, potentially increasing purchase confidence. The app further streamlines the checkout process by seamlessly integrating with Apple Wallet. Additionally, the consistent use of clear and concise text, a warm color palette, and appropriate text sizing contribute to a visually appealing and user-friendly experience.
SWOT
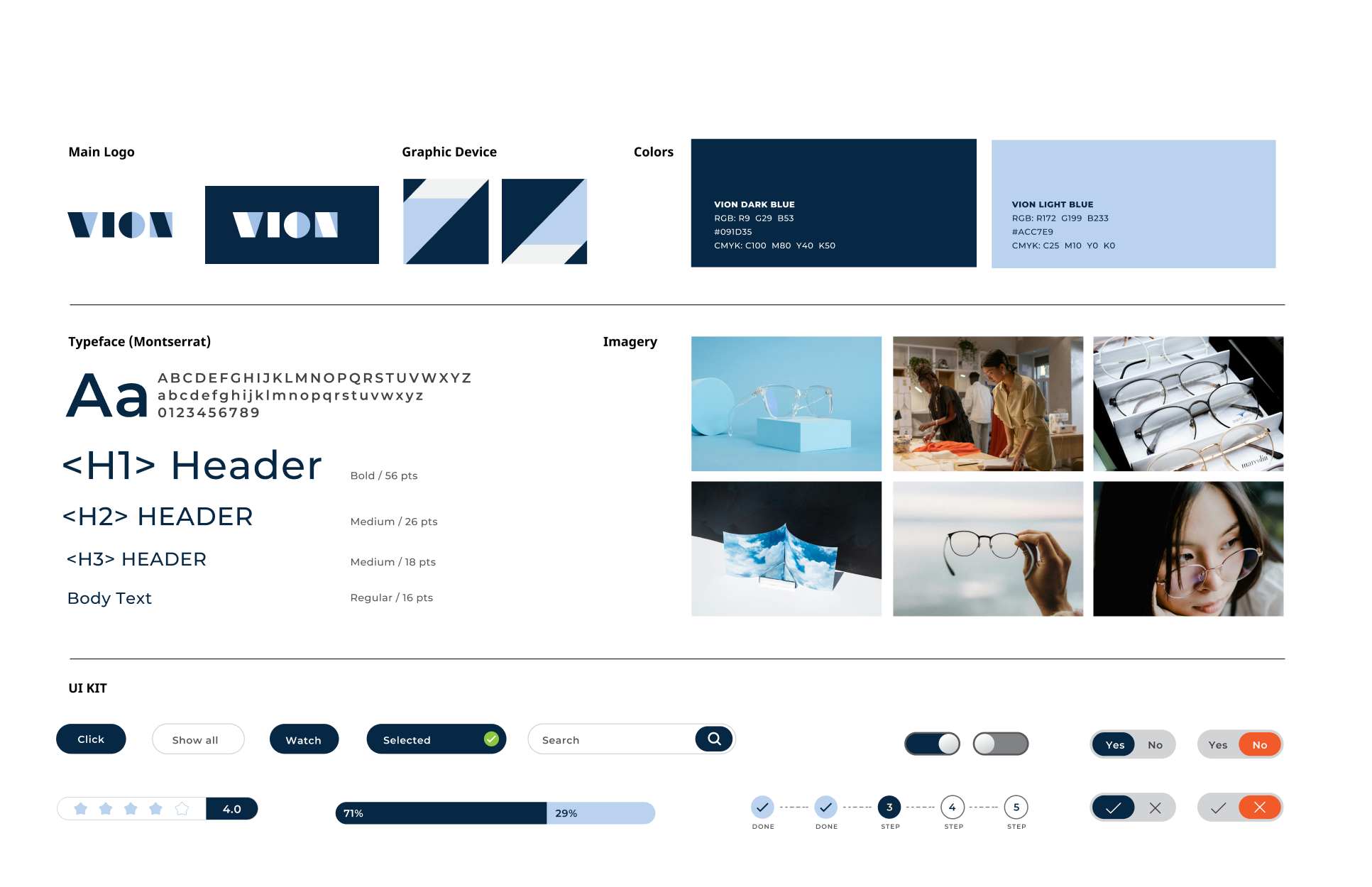
Style Tiles
User Flow
Sketches
Home
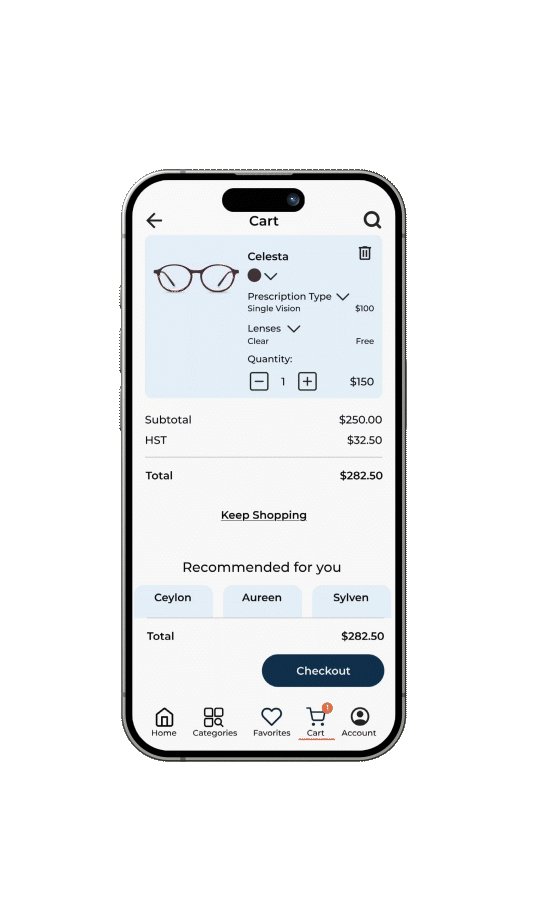
Cart
Categories
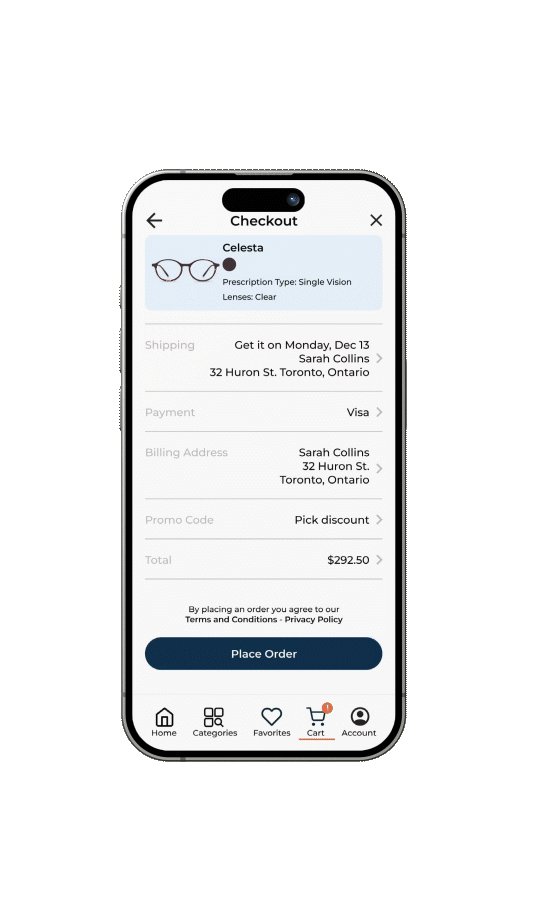
Check out
Searched Gallery
Selected Item
Lo-fi Prototype
Hi-fi Prototype
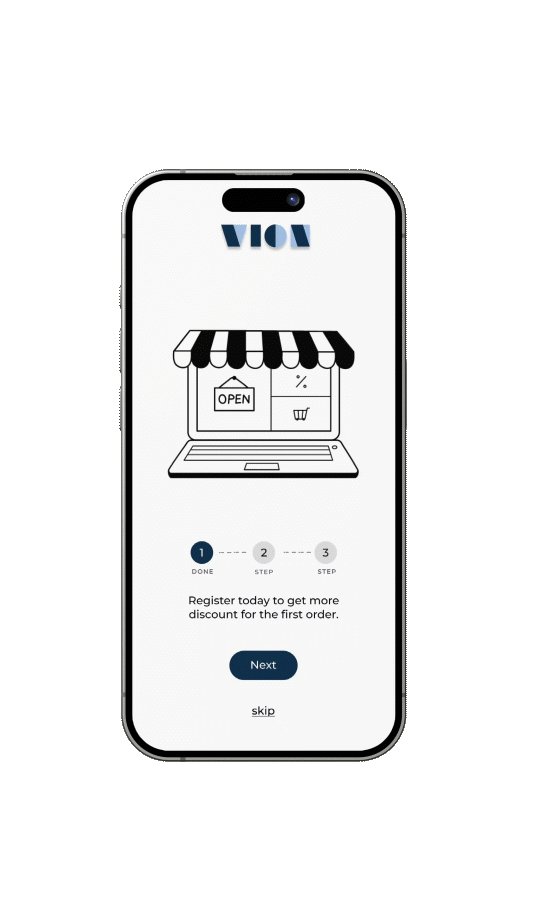
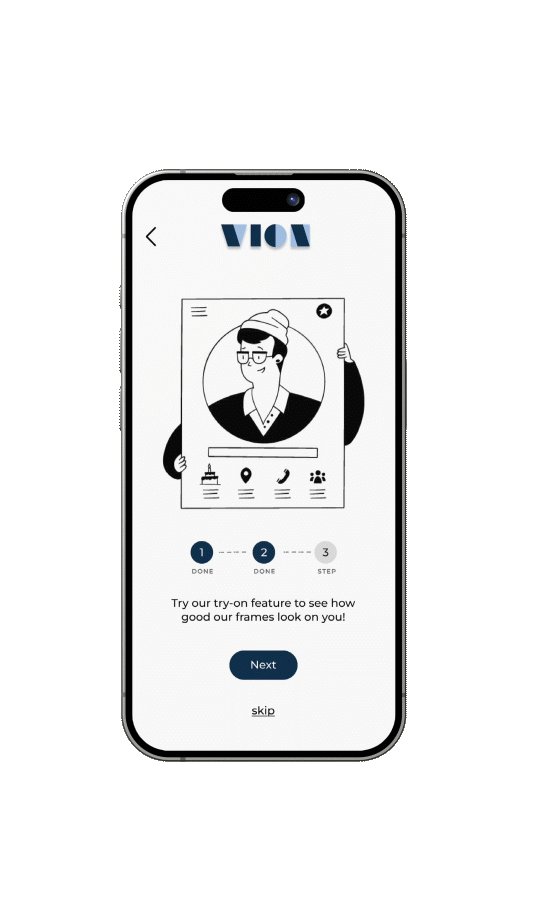
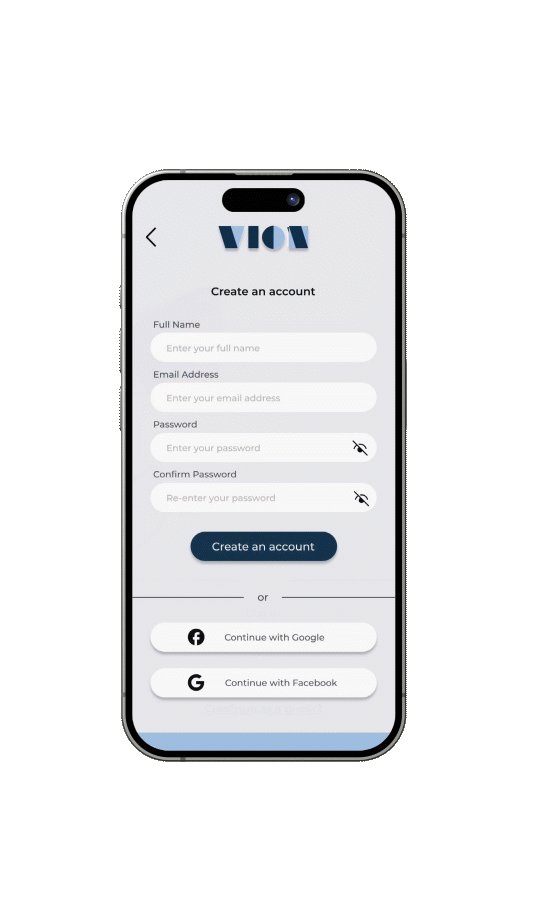
The onboarding page introduces the personality of our application and highlights key features in a simple, engaging way. With minimal steps, it ensures users quickly understand the app's benefits without feeling overwhelmed.
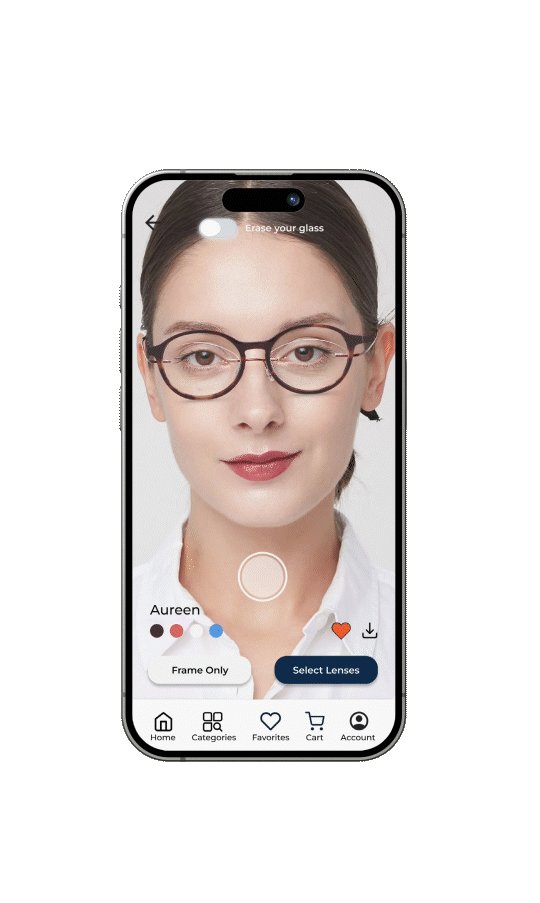
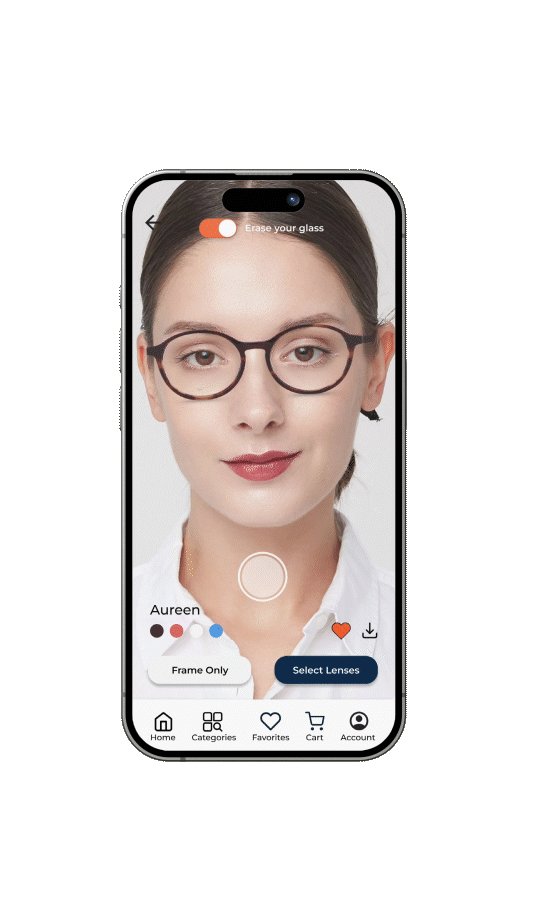
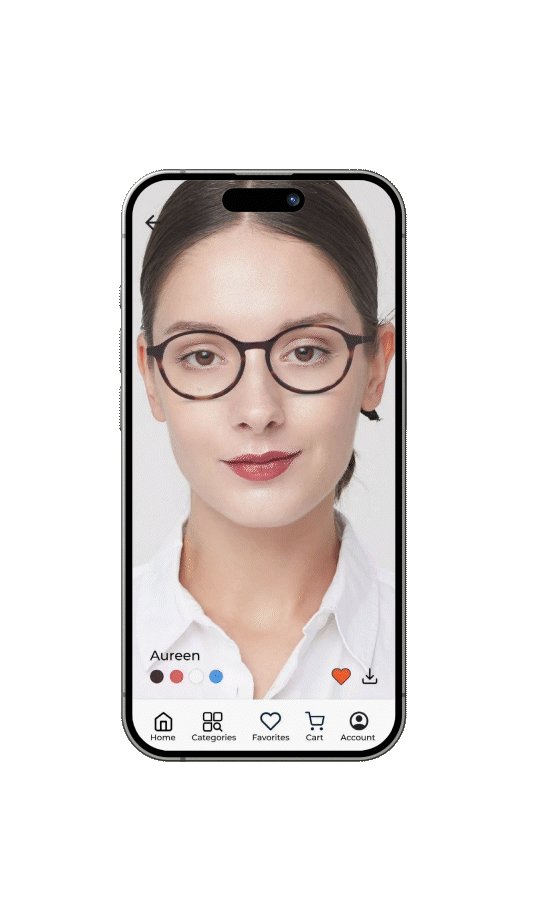
Try-on feature allows users to virtually try our glasses by granting the app access to their camera, letting them see how the frames look in real-time. Additionally, our innovative "Ease Your Glass" option enables users who are already wearing glasses to digitally remove them.
Prototype
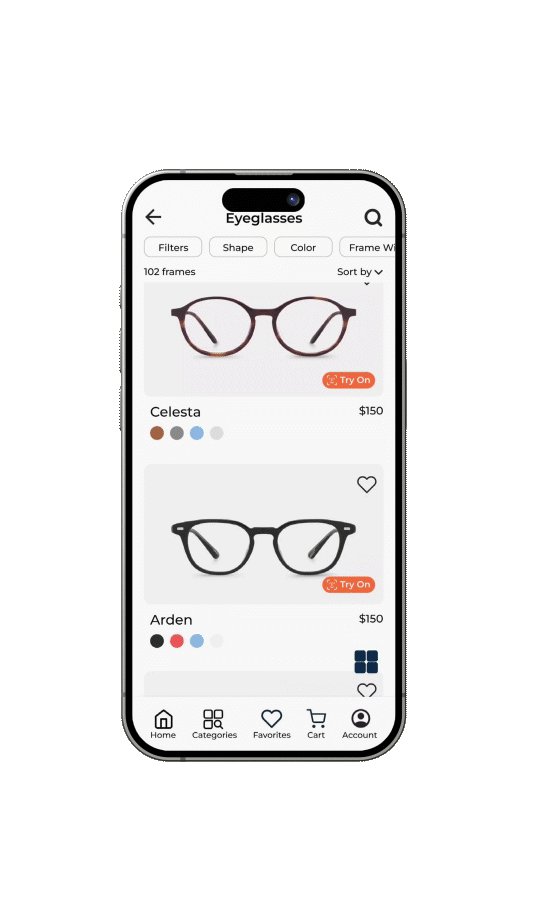
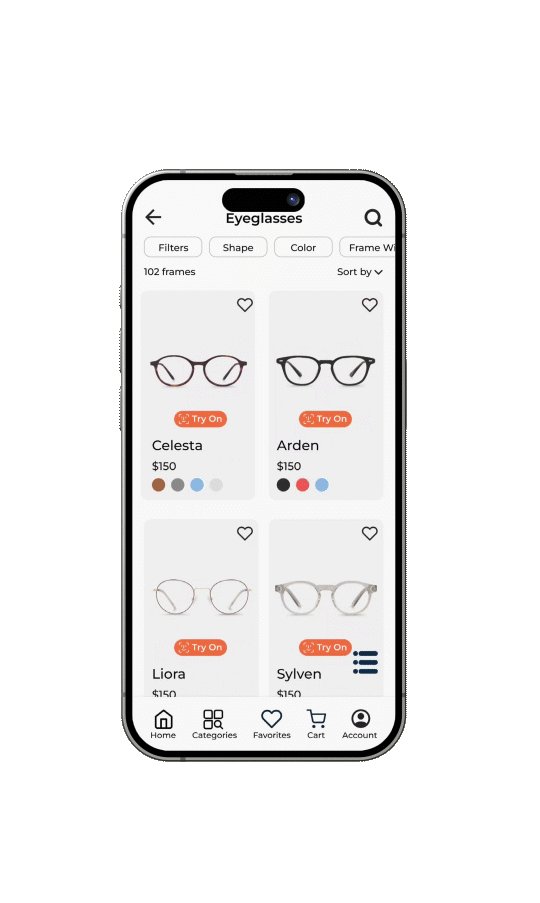
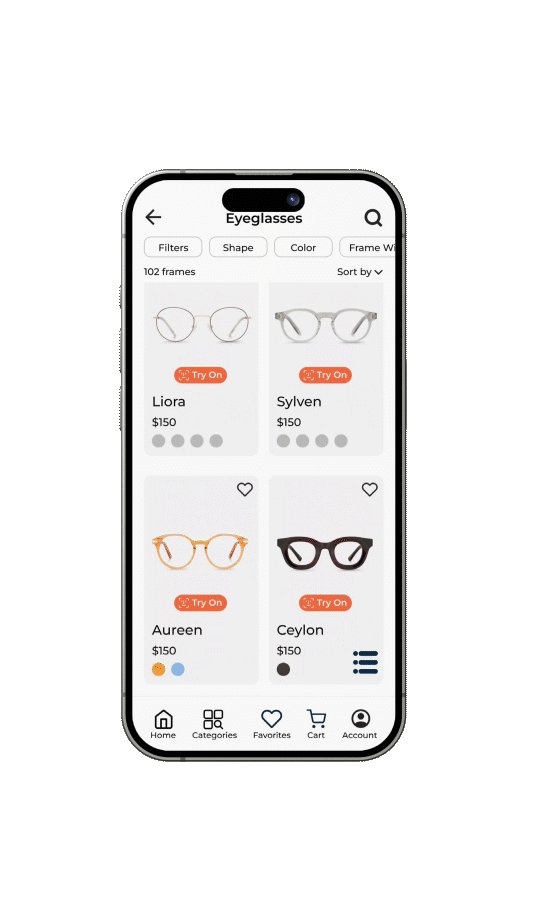
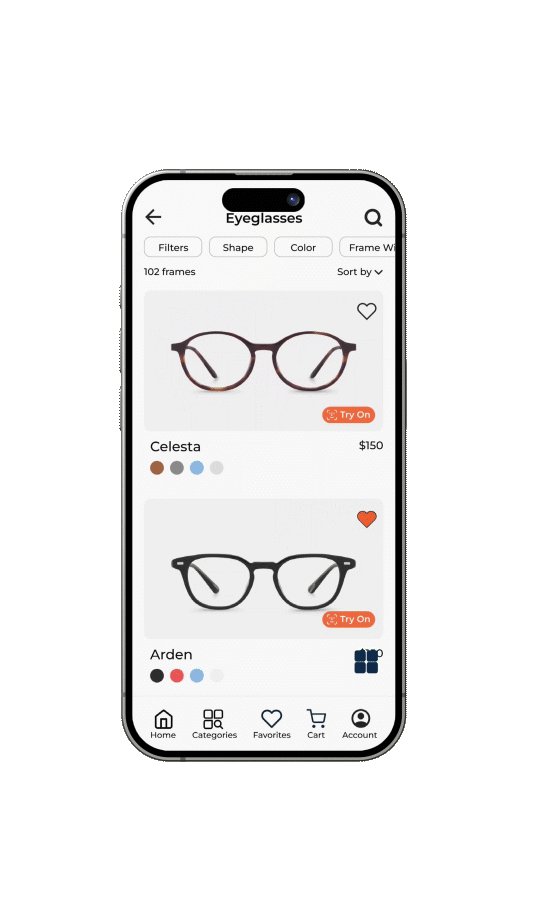
The search page offers users the flexibility to view either 2 items or 4 items at a time, accommodating different browsing preferences.
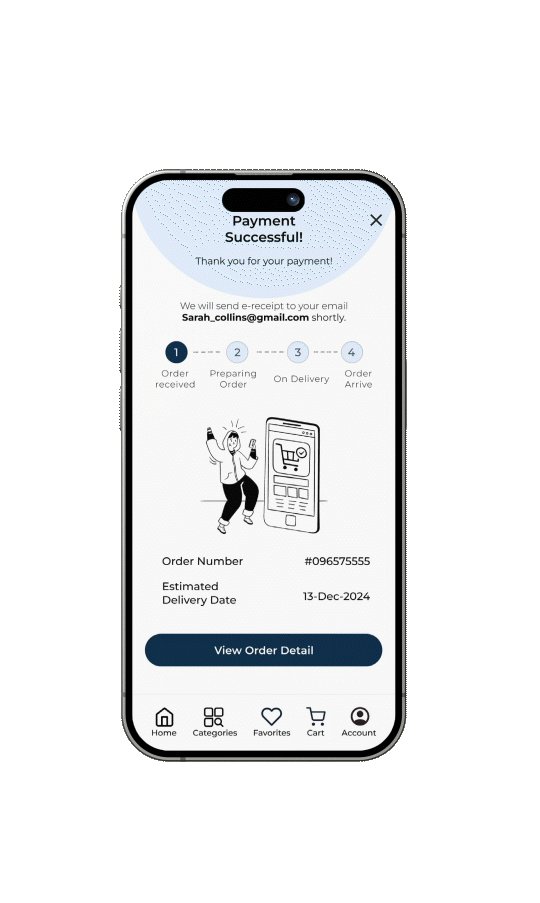
The checkout page is designed for simplicity and clarity, ensuring users can easily navigate the payment process. It includes a review step, allowing users to double-check all entered information before completing their purchase for accuracy and peace of mind.
Try on Figma
Reflection
Throughout the development of the VION e-commerce application, I focused on creating a user-friendly and intuitive experience that aligns with the brand's values and aesthetics. One key takeaway from this project was the importance of balancing functionality with simplicity. I aimed to incorporate features like try-on options, shipment tracking, and customizable filters while ensuring that the interface remained clean and easy to navigate.